Использование графики на веб страницах. Размещение графики на HTML-страницах. Совместная работа с учащимися

Читайте также
В этом уроке рассматривается, как украсить веб-страницу путем добавления к ней графических изображений. Мы познакомимся с самыми распространенными форматами изображений, узнаем с помощью какого тега осуществляется добавление картинок на страницу, разберемся с альтернативными надписями и выравниванием текста и графики. Также ознакомимся с основными атрибутами изображений и научимся настраивать ширину и высоту картинки. Далее несколько слов об использовании изображений в качестве ссылок и о том, что такое миниатюры изображений. В заключение приведены несколько общих советов по использованию графики на веб-странице.
Добавление изображений на веб-страницу
Если на веб-странице не будет ничего, кроме текстовой информации, она, возможно, и покажется кому-то интересной, благодаря представленным на ней сведениям, однако вряд ли у кого то повернется язык назвать ее привлекательной. Добавлять изображения на веб-страницу очень легко. Для добавления же графики, которая сможет придать странице профессиональный вид, требуются некоторые знания. Чему, собственно и посвящен сегодняшний урок.
Двумя наиболее часто применяемыми в Интернете графическими форматами являются GIF и JPEG. Формат, разработанный группой JPEG (Joint Photographic Experts Group — Объединенная группа экспертов по машинной обработке фотографических изображений) и получивший ее название, используется, как правило, для сохранения изображений с плавными цветовыми переходами, таких, например, как фотоснимки.
Практически все другие графические элементы сохраняются в формате GIF (Graphics Interchange Format) — формат обмена графическими данными. В настоящее время появился еще один новый графический формат, приобретающий все большую популярность: PNG (Portable Network Graphics — переносимая сетевая графика). Ожидается, что со временем он заменит собой формат GIF. Однако не спешите пересохранять все свои графические файлы в этом формате, пока еще он поддерживается далеко не всеми браузерами.
Все изображения добавляются на веб-страницу с помощью одного и того же тега, называемого тегом источника изображения  . Наверное, сейчас уже вы сами можете определить, что данная запись состоит из собственно тега
. Наверное, сейчас уже вы сами можете определить, что данная запись состоит из собственно тега , его атрибута (scr) и значения данного атрибута (место расположения). Однако, поскольку применение атрибута scr является обязательным, удобнее говорить об этой записи как об одном общем теге. Вероятно, вы обратили также внимание, что для тега источника изображения не предусмотрен соответствующий закрывающий тeг. Это отдельный самодостаточный тeг, и потому не забывайте добавлять в его конце закрывающую косую черту:
.
#1058;D XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DТD/xhtml1/transitional.dtd">
Первые изображения
е>
Этот рисунок добавлен на мою первую веб-страницу.р>


Добавление альтернативных надписей
Путешествуя по Интернету, вы, наверное, не раз замечали различные надписи, отображаемые при наведении указателя мыши на какой-нибудь графический элемент веб-страницы. Эти надписи обычно сообщают какую-то дополнительную информацию о самом изображении или о той области страницы, которую оно занимает.

На примере представленного далее НТМL кода показано, как атрибут alt добавляется внутрь тега . Подобно атрибуту src, атрибут alt сообщает веб-браузеру некоторую дополнительную информацию об изображении, и его также всегда можно использовать вместе с тeгом
.
Атрибут alt определяет для добавленного на веб-страницу графического элемента альтернативный текст. Этот текст называется альтернативным, поскольку может отображаться на экране как альтернатива самому изображению. Атрибут alt имеет еще одно очень важное назначение. Многие посетители интернета, использующие каналы доступа с низкой скоростью передачи данных, могут давать указание своим браузерам не загружать и не отображать графическую информацию. Это позволяет им ускорить загрузку веб-страниц на свои компьютеры.
Кроме того, помните, что не все браузеры способны отображать в своих окнах графику. Например, браузер Lynx вообще не поддерживает такой возможности. Таким образом, атрибут alt позволяет веб-дизайнеру быть уверенным в том, что, если посетитель его веб-страницы не увидит на своем экране изображения, он по крайней мере сможет ознакомиться с добавленной к этому изображению текстовой информацией.
Хотя атрибут alt можно определять для каждого тега , следите за тем, чтобы не назначить некоторым графическим элементам несоответствующие им текстовые сообщения. Например, не имеет смысла добавлять альтернативные текстовые надписи к различным элементам внешнего оформления веб-страницы. Чтобы избежать подобных ошибок, можете присваивать атрибуту alt таких элементов пустое значение (alt=» »). Если не задавать значения никаких других атрибутов, браузер воспроизведет изображение в егo исходном размере, выровняв верхний край изображения с верхним краем расположенной рядом текстовой строки. Вы можете изменить оба эти параметра, воспользовавшись тегами стилевых таблиц.
Атрибуты изображения
Для тега предусмотрены атрибуты, позволяющие изменять размер изображения. Некоторые из этих атрибутов перечислены ниже.
height
— Указывается в пикселях или процентах — Определяет высоту изображения
width
— Указывается в пикселях или процентах — Определяет ширину изображения.
Настройка высоты и ширины изображения
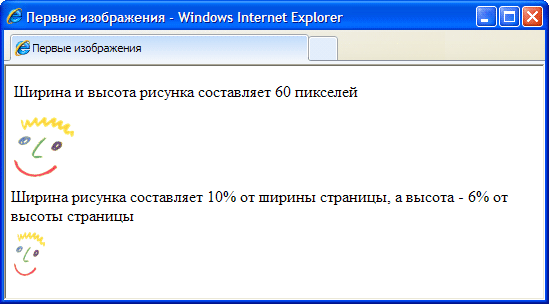
Размеры размещаемого на веб-странице изображения могyт быть заданы с помощью атрибутов height и width. 3начения этих атрибутов задаются либо как фиксированные количества пикселей, либо в процентном выражении относительно размеров страницы. Взгляните на представленный далее код HTML. В первом тегe размеры исходного изображения, которое вы уже видели на предыдущих рисунках этого урока, устанавливаются равными 60 пикселям по вертикали и 60 пикселям по горизонтали. Во втором тегe ширина того же изображения устанавливается равной 6% от ширины страницы, а высота — 10% относительно высоты страницы. На рисунке показано, как оба эти изображения выглядят в окне браузера.

Воспроизводя изображение в своем окне, браузер одинаково хорошо справляется с обработкой значений, заданных как в пикселях, так и в процентах, Помните, однако, о том, что на компьютерах посетителей вашей веб-страницы может быть задано экранное разрешение, отличное от того, которое установлено для вашего монитора. Что из этого следует? Например для монитора задано разрешение 800х600. В предыдущем примере для добавляемого на веб-страницу рисунка была задана ширина на уровне 6% от ширины страницы, которая при таком разрешении составит 48 пикселей. Если просматривать то же изображение на мониторе с разрешением 1024х800, указанным 6% от ширины страницы будет соответствовать уже ширина, равная 61 пикселю.
Изменяя размеры изображения, не забудьте задать оба значения соответствующие его высоте и ширине. Если изменить только одно из этих значений, на экране само изображение окажется растянутым по вертикали или горизонтали. Альтернативный вариант состоит в настройке размеров изображения средствами графического редактора.
Вы можете создать иллюзию более быстрой загрузки изображения. Независимо от того, изменены размеры изображения или нет, вceгда указывайте значения атрибутов height и width, так как они сообщат браузеру важные сведения о том, сколько места должно быть выделено на странице для размещения данного рисунка. В таком случае браузер сможет обозначить требуемое для изображения пространство и продолжить построение других элементов страницы, не прекращая загрузки самого изображения. Таким способом создается впечатление, будто страница загружается быстрее, поскольку ее посетителям не придется ждать полной загрузки изображения, чтобы увидеть наконец другую представленную на странице информацию.
Если действительно необходимо, чтобы изображение занимало точно определенное пространство по ширине страницы, используйте процентные значения. В таком случае на экране любого монитора изображение будет занимать ту же часть страницы, что и на вашем экране. Если необходимо, чтобы постоянным оставалось разрешение самого рисунка (его размер в пикселях), используйте значения, выраженные в пикселях.
Выравнивание текста и графики
Атрибут align тега позволяет выравнивать изображение по правому (значение right) или левому (значение left) краю текстовой строки. Примеры использования этого атрибута показаны на рисунке.
Этот же атрибут может при меняться и для выравнивания изображения по вертикали (опять-таки относительно текстовой строки). Он может принимать три других значения top, bottom и center. Если атрибуту align присвоено значение top, верхний край изображения выравнивается по верхнему краю любого окружающего его текста. Если атрибуту align присвоено значение bottom, нижний край изображения выравнивается по нижнему краю окружающего его текста. Если же атрибуту align присвоено значение center, центр изображения выравнивается по центру текстовой строки.
Использование изображений в качестве ссылок
Изображения хороши не только для оформления веб-страницы. Их с успехом можно использовать в качестве гиперссылок на другие документы. В HTML данная задача решается просто, поскольку изображения превращаются в гиперссылки точно тем же способом, что и надписи. Для этого необходимо также применить тeг, заключив в него элемент веб-страницы, который должен стать ссылкой на другой документ. Таким образом, если переход по гиперссылке должен осуществляться после щелчка на каком то изображении, в тeг необходимо заключить тeг данного изображения.
В данном случае, после того, как посетитель веб-страницы наведет указатель мыши на это изображение, рядом с курсором отобразится текстовое сообщение «Это мой автопортрет!». После щелчка на изображении будет открыт документ DOС2.htm, на который указывает гиперссылка.
Миниатюры изображений
Другим распространенным способом применения имеющейся в HTML возможности создания гиперссылок является использование одних изображений для перехода к другим. Для чего это необходимо? Дело в том, что довольно часто размер изображений, которые вы хотите опубликовать на веб-странице, слишком велик, и нет никакой уверенности, что у посетителей хватит терпения дожидаться окончания их загрузки. В таких случаях создают уменьшенную копию исходного изображения, называемую миниатюрой, с загрузкой которой браузер справится гораздо быстрее. Если посетитель заинтересуется изображением и захочет загрузить его полноценную копию, ему достаточно будет щелкнуть на данной миниатюре. Вот как выглядят соответствующие коды HTML.
Как видите, щелчок на изображении миниатюра.jpg сопровождается открытием файла другого изображения (изображение.jpg). Текстовая строка, заданная как значение атрибута alt, сообщает посетителю, как открыть основное изображение.
Секреты успешного использования изображений
Изображения интересны и привлекательны, несут в себе массу наглядной информации и их очень просто добавлять на веб-страницы, однако все же следует придерживаться некоторых перечисленных далее правил, если вы действительно хотите создать сайт, который станет популярным среди пользователей Интернета.
Чем больше размеры файла изображения, тем больше времени потребуется для его загрузки на компьютер пользователя. Поскольку большинство посетителей Интернета для доступа к сети по-прежнему используют каналы связи с низкой пропускной способностью, размеры загружаемых файлов все еще имеют для них принципиальное значение. Обязательно учитывайте данное обстоятельство и старайтесь размещать на своих веб-страницах изображения как можно меньших размеров.
Важное значение имеют не только размеры файла отдельного изображения, но и общий размер файла всего HTML документа. Чем больше изображений будет добавлено на веб-страницу, пусть даже малых размеров, тем большим будет размер файла финального документа. Выполните предварительный просмотр своей страницы в разных браузерах и оцените, какое время потребуется каждому браузеру на ее загрузку.
Поскольку атрибут alt имеет столь важное значение (ведь его рекомендуется определять для каждого тега , будьте внимательны при его использовании. Следите за тем, чтобы содержание текстового сообщения всегда соответствовало самому изображению, иначе посетители вашей страницы могут быть введены в заблуждение. Это же замечание применимо и в обратном направлении: следите за тем, чтобы изображения соответствовали представленной на веб-странице текстовой информации. Фотоснимок самолета будет уместен на сайте, посвященном авиаперевозкам, и совершенно лишним на сайте, рассказывающем о дикой природе.
В интернете вы можете найти множество интересных изображений и с легкостью сохранить их на своем компьютере. Однако многие из этих изображений защищены авторскими правами. Если вы нашли какое то понравившееся вам изображение на коммерческом сайте, посмотрите, нет ли там же каких то сообщений об авторских правах и доступно ли это изображение для свободного использования.
Если представленное на веб-странице изображение не защищено авторскими правами, вы можете скопировать его в память cвoeгo компьютера. Для этогo достаточно просто щелкнуть на этом изображении правой кнопкой мыши и выбрать в открывшемся меню команду Сохранить изображение как. Сохранив изображение на своем компьютере, вы можете использовать его далее подобно любому другому рисунку.
Муниципальное автономное учреждение дополнительного образования «Дворец детского и юношеского творчества» МО г. Братска
Занятие по информатике:
«Размещение графики на HTML -страницах»
Подготовил: педагог дополнительного образования
Груднина Елена Леонидовна
г.Братск - 2016
Тема: «Размещение графики на HTML -страницах»
План урока.
Цель урока: « Познакомить учащихся с правилами размещения графики на html-странице».
Задачи :
образовательная :
познакомить с тем, в каких форматах можно размещать рисунки на html-страницах;
изучить тег размещения графики html-страницах;
разобрать атрибуты графического изображения;
создать небольшой фотоальбом.
развивающая :
формирование умения применять ранее полученные знания;
развитие умения анализировать новый материал;
воспитательная :
формирование у учащихся уважительного отношения друг к другу, умения оценивать труд другого.
Материалы и оборудование урока:
персональные компьютеры;
редактор Блокнот;
карточки с практическими заданиями;
электронные фотографии.
Тип урока : изучение нового материала.
Ход работы.
Организационный момент. Освещение цели и задач урока.
Объяснение нового материала . Для чего размещать фотографии на html-странице? Изображения в каких форматах помещают на страницу? Тег размещения изображения на страницы. Атрибуты.
Совместная работа педагога с учащимися . Выполнение задания по размещению фотографии на странице.
Практическая работа . Закрепление на практике полученных знаний.
Совместное оценивание результатов работы учащихся . Вопросы .
Подведение итогов урока .
Теоретический материал.
Тема: «Вставка изображений в документ».
Тег IMG позволяет оживить нашу страницу графикой. Закрывающий тег не требуется. На Html -странице можно располагать изображения в форматах. gif, . jpg, . png т.е. браузер понимает именно эти графические форматы.
Атрибут src заставит браузер отобразить на странице файл image.jpg из текущей папки.
Обычно графические файлы не смешивают с HTML -текстами, а помещают в отдельную папку, например PIC , которая является подпапкой для папки с программами (html -файлами). Тогда команда вывода графики будет иметь вид:
Html-страницы расположены в отдельной папке, а картинки на уровень выше:
Html-страницы расположены в отдельной папке, а картинки на уровень выше и в отдельной папке:
Изображения с другого сайта:
Атрибуты тега IMG:
left – горизонтальное выравнивание по левому краю;
right - горизонтальное выравнивание по правому краю;
bottom (по умолчанию) вертикальное выравнивание по нижнему краю;
middle – вертикальное выравнивание по центру;
top – вертикальное выравнивание по верхнему краю;
hspace – расстояние между текстом и рисунком по горизонтали (в пикселях);
vspace – расстояние между текстом и рисунком по вертикали;
alt – параметр, задающий подпись к рисунку при наведении указателя мыши. Данный параметр также поможет пользователю, который отключил рисунки в своем браузере. Данный параметр всегда нужно задавать, причем писать в кавычках осмысленный текст, что изображено на фотографии, в таком случае ваши страницы будут лучше индексироваться поисковыми роботами.
width="…" height="…" параметры, задающие размеры рисунка в пикселях. Эти параметры нужно ставить обязательно, без них браузер будет ждать загрузки всего рисунка, чтобы правильно отобразить фотографию на странице. Мы можем поставить в параметрах произвольные значения. Здесь таится распространенная ошибка, берется фотография, сделанная цифровой камерой с размерами 2048 на 1536 пикселей, после в визуальном редакторе с помощью маркеров уменьшается размер рисунка так, чтобы он занимал положенное ему место на экране, например 300 на 240 пикселей (рисунок 1).

Рис. 1
. Уменьшение фотографии в визуальном редакторе.
border – параметр, задающий ширину границы вокруг изображения. Этот параметр актуален, если рисунок является ссылкой, т.е. заключен в теги , то вокруг него появляется синяя рамка. Если параметр равен нулю, граница будет невидима
Дополнительно:
< BR clear =” left ”> завершить обтекание текстом объекта с выравниванием по левому краю.
Совместная работа с учащимися
Пример1.
Разместить на странице фотографию:
Моё фото » width=100 height=200 border=0>
Пример 2.
Разместить текст на странице перед фотографией и после фотографии. Проанализировать работу атрибутов выравнивания фотографии. Поменять значения атрибутов, установленных в Примере 1.
Практическая работа
Добавьте к своей стартовой странице раздел фотоальбом, в котором разместите несколько (не более пяти) ваших любимых фотографий.
Вопросы:
В каких форматах можно располагать изображения на страницах html?
Тег размещения картинки на странице?
Атрибут выравнивания рисунка на странице?
Что позволяют установить атрибуты hspace и vspace ?
Как можно избавиться от рамки вокруг рисунка?
Атрибуты, позволяющие установить ширину и высоту рисунка. Особенности данных атрибутов?
Работа с графикой в процессоре Word может строиться по трем направлениям.
1. Вставка объекта, созданного в другом графическом редакторе (например, Paint, MicrosoftDrawing, Paintbrush и т. д.).
2. Рисование в самом документе (воспользовавшись инструментами панели Рисование).
3. Использование готовых рисунков из коллекции Clipart для оформления текстов.
Ниже мы рассмотрим все перечисленные способы работы по размещению графики в документе.
Запустите Word любым из известных вам способом.
Упражнение1. Вставка объекта, созданного в другом графическом редакторе
Вставка объекта, созданного в другом графическом редакторе, редактирование его после вставки и знакомство со способом оформления подрисуночной подписи.
1.1. Создание графического изображения в графическом редакторе.
1. Запустите графический редактор Paint. Для этого нажмите кнопку Пуск , в пункте Программы выберите Стандартные и щелкните по пункту Paint .
2. Создайте в графическом редакторе какое-либо изображение, например, как показано на рис. 4.1
3. Выделите изображение с помощью кнопки Выделить графического редактора (рис. 4.2).
4.  Скопируйте изображение в буфер. Для этого выполните команду Правка
ÞКопировать
или нажмите горячие клавиши [
Ctrl+
c].
Скопируйте изображение в буфер. Для этого выполните команду Правка
ÞКопировать
или нажмите горячие клавиши [
Ctrl+
c].
1.2. Вставка изображения в Word.
1. Перейдите в редактор Word. Если он был запущен, то для этого достаточно щелкнуть на соответствующей пиктограмме в панели задач Windows95. Если вы еще не запустили Word, то сейчас как раз пора это сделать – запустите Word любым из известных вам способов.
2. Вставьте из буфера изображение. Для это установите курсор в то место, где вам необходимо разместить изображение и нажмите кнопку Вставить на панели инструментов. Ваше изображение будет помещено в открытый документ.
3. Щелкните мышью на введенном объекте. Вокруг изображения появляются квадратные «узелки». Если щелкнуть левой кнопкой мыши на таком узелке и удерживать ее, то перемещая мышь можно изменить размер изображения. Установите нужные вам размеры изображения.

Рис. 4.2. Графический редактор Paint и выделенное изображение
1.3. Размещение изображения в тексте.
Помещенный в текстовый документ объект может находиться в любом месте, но только не там, где вам нужно. Для того, чтобы поместить изображение именно в то место текста, где вы желаете его увидеть необходимо воспользоваться панелью инструментов Настройка изображения.
1. Откройте панель Настройка изображения . Для этого выполните команду Вид ÞПанели инструментов ÞНастройка изображения . Перед вами должна появиться панели Настройка изображения .
2. Нажмите кнопку Обтекание текстом . В появившемся меню выберите нужный вам вариант обтекания и щелкните по нему мышью. Например, если выбрать По контору , то при вводе текста он будет располагаться вокруг контура изображение, так как рис. 4.1 в данной инструкции.
1.4. Редактирование изображения.
Для редактирования объекта щелкните на нем дважды мышью. В результате будет запущен редактор, в котором создавалось данное изображение, и в него будет помещено само изображение. Если редактор, в котором создавалось изображение недоступен, то изображение можно изменить с помощью встроенного в Word редактора.
1.5. Создание подрисуночной надписи.
1. Включите панель Рисование . Для этого нажмите кнопку Рисование на панели инструментов.
2. Разместите текстовый блок под рисунком. Для этого нажмите кнопку Надпись
на панели Рисование
. Поместите курсор мыши под рисунком, нажмите левую кнопку мыши и удерживая ее установите размер текстового блока по ширине, равный размеру рисунка, а по высоте – приблизительно 1 см. В  результате вы получите прямоугольный блок, в котором можно размещать текст (рис. 4.3). Если «потянуть» мышью за «узелок» на блоке, то можно изменить размеры блока.
результате вы получите прямоугольный блок, в котором можно размещать текст (рис. 4.3). Если «потянуть» мышью за «узелок» на блоке, то можно изменить размеры блока.
3. Введите подпись к рисунку, например, «Рис.1. Мое творчество ». Надпись необходимо вводить Курсивом .
В группе Заливка в выпадающем списке Цвет установите значение Нет заливки, а в группе Линии в списке Цвет – Нет линий. Щелкните на кнопке ОК. В результате граница вокруг блока исчезнет и сквозь него будет виден текст, даже если блок и перекрывает введенный в документ текст.
5. Установите необходимый режим обтекания рамки текстом. Для этого откройте окно Формат надписи также, как и в предыдущем случае и перейдите на страницу Обтекание. В группе Обтекание щелкните на пункте По контуру и нажмите кнопку ОК.
![]() Если вы все сделали правильно, то у вас получиться точно такой же результат, как и на рисунке справа.
Если вы все сделали правильно, то у вас получиться точно такой же результат, как и на рисунке справа.
Упражнение 2. Рисование в документе
Панель Рисование редактора Word. Знакомство с инструментами, возможность выбора типа линии, вставка рамки текста, установка для нее цвета линии и заполнения.
Попробуем начертить обычный параллелепипед (рис. 4.6). Если вы хотите упростить задание, ограничьтесь одним параллелепипедом без координатных осей и обозначения вершин.
Прежде чем приступить к выполнению задания, тщательно проанализируйте порядок построения.
Из каких геометрических фигур можно составить этот параллелепипед?
Начать можно с прямоугольника ABB 1 A 1 . Вам наверняка захочется скопировать его и вставить такой же прямоугольник CC 1 D 1 D, что неверно. CC 1 D 1 D не может быть единой геометрической фигурой, так как состоит из линий разного стиля (сплошные и пунктирные).

Рис. 4.6
Ключ к заданию
Можно предложить следующий порядок построения (все используемые кнопки с панели Рисование . Для ее вызова нажмите кнопку Рисование на панели инструментов):
1. нарисовать прямоугольник ABB 1 A 1 ;
2. провести одну из наклонных линий, например, A 1 D 1 ;
3. скопировать A 1 D 1 и вставить три раза ВС, B 1 C 1 и AD;
4. провести линии CC 1 , DD 1 , DC и D 1 C 1 ;
5. выделяя соответствующие отрезки, выбрать Тип штриха – пунктируй;
6. дорисовать координатные оси, выбрав инструмент Линия и стиль - Линия со стрелкой . Для выбора стиля автофигуры, щелкните правой кнопкой мыши над объектом и в появившемся контекстном меню выберите пункт Формат автофигуры . В результате перед вами появится окно Формат автофигуры , в котором можно установить нужный вид фигуры, например, к линии добавить стрелку.
Самый трудоемкий процесс в этом упражнении - обозначение вершин.
Для того, чтобы расположить букву в нужном месте, включите кнопку Надпись на панели Рисование и растяните рамку, пользуясь мышью, до требуемого размера.
Нажав кнопку Цвет линии (рамка должна быть выделена), выберите в предлагаемой палитре Нет Линии, аналогично Цвет заливки - Нет заливки , Ваша рамка стала прозрачной. В ней можно помещать текст (нам нужна всего лишь одна буква - обозначение вершены).
Выделите свою рамку, скопируйте и затем вставьте 10 раз (перед вставкой снимите выделение с исходной рамки).
Новая рамка может, после вставки, поместиться поверх предыдущей. В этом случае кажется, что вставки не произошло, а на самом деле достаточно переместить верхнюю рамку в сторону.
Нижний индекс получается при помощи команды Формат ÞШрифт... если на вкладке Шрифт в группе переключателей Эффекты активизировать Нижний индекс. Перемещаются рамки по листу при помощи мыши.
Чертеж готов.
Желательно представить его в виде единого графического объекта. Для этого, включив кнопку Выбор объектов , растяните пунктирную рамку вокруг всего рисунка (выделите рисунок) и нажмите кнопку Действия , а в появившемся меню, выберите пункт Группировать.
Теперь можно перемещать чертеж целиком по листу.
Мало того, можно изменять его пропорции, если, выделив рисунок, потянуть мышью за узелки (квадратики на рамке выделения).
Упражнение 3. Вставка рисунка из коллекции Clipart и размещение поверх него текста
Необычайно простое и эффектное задание.
Рис. 4.7. Окно выбора рисунка коллекции Clipart
2. Измените пропорции и размеры рисунка (аналогично предыдущему заданию).
3. Растяните поверх рисунка рамку текста (Цвет линии - Нет, Цвет заливки - Нет) аналогично тому, как обозначали вершины в предыдущем задании.
4. И, наконец, наберите текст приглашения, сформатировав его по своему усмотрению.
Упражнение 4. Создание визитной карточки
Создадим собственную визитную карточку.Помимовставки рисунков и применения Рамки текста, вы сможете вспомнить все понятия раздела форматирования абзацев. Приведем несколько вариантов оформления визитной карточки:
· простая визитка, в форматировании использованы абзацные отступы и интервалы, различные типы выравнивания абзацев, стили оформления шрифтов (упражнение 4.1);
· визитная карточка, созданная на основе рамки из коллекции Clipart (упражнение 4.2);
· визитная карточка, размещенная в Рамке текста с использованием элементов обрамления абзацев (упражнение 4.3). Мы не рассматривали отдельно обрамление абзацев, так как оно полностью идентично обрамлению ячеек таблицы и выполняется при помощи тех же операций.
Прежде, чем приступить к описанию каждой из них, рассмотрим общие положения.
1. Размещение на листе.
В зависимости от вида техники, на которой подразумевается в дальнейшем печать вашей продукции, на листе нужно разместить либо одну, либо максимальное количество визиток. В любом случае создается одна визитная карточка, а затем тиражируется (через копирование и вставку). Предварительно нужно установить соответствующие поля документа (рассчитайте оптимальные поля для размещения максимального числа визиток размером 5х9 см). Перед началом набора текста визитки необходимо создать для него рамку текста определенного размера (можно воспользоваться вставкой неразлинованной таблицы вместо рамки текста). Для этого "растяните" произвольную рамку текста, затем, нажав кнопку Тип линии , выберите 3 пт (в это время рамка должна быть выделена). Именно с этой процедуры придется начать работу с любой из предлагаемых визиток.
2. Форматирование текста.
· Выбор гарнитуры шрифта и размера;
· использование различных видов выравнивания текста и отступов, разрядки шрифта;
· вставка символов (-,- и проч.);
· обрамление абзацев;
· использование нерастяжимых пробелов для форматирования текста;
· создание рамки при помощи вставки рисунка из коллекции Clipart;
· вставка рисунка.
Теперь непосредственно прокомментируем каждый вид визитной карточки.
Упражнение 4.1.Создание визитной карточки с применением абзацных отступов, интервалов, различных типов выравнивания абзацев и стилей оформления шрифта
Упражнение 4.2.Создание визитной карточки, заключенной в рамку из коллекции Clipart
Ключ к заданию
1. Подготовьте Рамку текста заданного размера.
2. В Рамку текста вставлен рисунок из коллекции Clipart (рамка).
3. Текст визитной карточки набирается в Рамке текста, которую вы "растянете" поверх рисунка.
4. Все приемы форматирования повторяют предыдущее задание, только абзац, содержащий фамилию, имеет обрамление снизу Формат ÞГраницы и заливка... и одинаковые отступы слева и справа (чтобы подчеркивающая линия не доходила до самых краев визитки). ^
 |
Упражнение 4.3.Применение элементов обрамления абзацев к оформлению визитной карточки
Ключ к заданию
1. Весь текст выровнен по центру.
2. Для набора должности использована разрядка шрифта.
3. Применено обрамление абзацев.
4. Для абзаца, содержащего название организации обрамление снизу двойной линией, для адреса с телефоном рамка (после адреса можно вставить принудительный конец строки).
5. Для того, чтобы линии обрамления не доходили до самых краев визитной карточки, для всего текста заданы отступы слева и справа одинаковой величины.
Определение 1
Web-страница - это текстовый файл, созданный на языке HTML и размещенный в World Wide Web (WWW). В Web-странице кроме текста могут содержаться гипертекстовые ссылки, по которым можно осуществить переход к другим Web-страницам и просмотреть их, а также вставки в виде графики, анимации, видеоклипов и музыки.
С помощью языка HTML можно:
- Создавать и редактировать Web-страницы.
- Редактировать документы HTML-формата из Интернета с учетом функционирования всех внедренных в документ объектов (картинок, анимаций и т.д.).
- Используя гипертекстовые ссылки и возможность внедрения в документ HTML-формата рисунков, диаграмм, анимации, видеоклипов, музыкального и речевого сопровождения, текстовых спецэффектов, создавать мультимедийные презентации, слайд-шоу, демонстрационные проекты.
Замечание 1
Графические изображения, как правило, хранятся в отдельных файлах. В языке HTML имеются особые теги, с помощью которых в кодах Web-страниц прописываются ссылки, представляющие собой фактические адреса этих файлов в сети Интернет. Встречая такие теги, Web-обозреватель делает запрос Web-серверу на соответствующий файл с изображением, аудио - или видеороликом и выводит его на Web-страницу в место нахождения данного тега. Любые данные (изображения, аудио- и видеоролики и др.), которые хранятся в отдельных от Web-страницы файлах, называют внедренными элементами Web-страниц. Рассмотрим подробнее процесс добавления изображения на Web-страницу.
Добавление изображений на Web-страницу
Привлекательность Web-страниц заключается именно в используемой на них графике и других различных объектах. Добавить изображение на страницу не сложно. А добавить графику, способную сделать внешний вид Web-страницы более презентабельным и профессиональным, гораздо сложнее, потребуются специальные знания.
Добавить изображение на страницу можно, используя тег источника изображения, который имеет вид:
где - собственно сам тег, а scr – его атрибут. Так как атрибут scr является обязательным, то можно сказать, что вся эта запись представляет собой один общий тег. В теге источника изображения не используется соответствующего закрывающего тeга, так как тег источника является самодостаточным, и поэтому при его использовании необходимо добавлять в конце закрывающую косую черту: .
Добавление альтернативных надписей
В Интернете очень часто можно встретить различные надписи, которые отображаются при наведении указателем мыши на какой-либо графический объект Web-страницы. В этих надписях обычно содержится дополнительная информация о самом изображении или же об области страницы, на которой оно находится.
Ниже представлен НТМL-код, в котором атрибут alt добавлен внутрь тега. Данный атрибут аналогично атрибуту src сообщает браузеру некую дополнительную информацию об изображении и его также всегда можно использовать вместе с тeгом.
alt="Это картинка!" />
Функция атрибута alt заключается в определении для добавленного на Web-страницу графического элемента альтернативного текста. Альтернативным он называется потому, что отображается на экране как альтернатива для самого изображения. Атрибут alt выполняет еще одну важную функцию. Он позволяет веб-дизайнеру быть уверенным в том, что, если посетитель страницы не увидит на своем экране изображения, он во всяком случае хотя бы сможет ознакомиться с добавленной к этому изображению текстовой информацией.
При использовании атрибута alt для каждого тега, важно быть внимательным, чтобы не назначить графическим элементам несоответствующие им текстовые сообщения. К примеру, нет смысла в добавлении альтернативных текстовых надписей к элементам внешнего оформления страницы. Во избежание таких ошибок, можно присвоить атрибуту alt этих элементов пустое значение (alt=» »). Если не задать значений другим атрибутам, браузер воспроизведет изображение в исходном размере, при этом выровняет верхний край изображения с верхним краем находящейся рядом текстовой строки. Однако можно изменить оба этих параметра, используя теги стилевых таблиц.
Атрибуты изображения
В теге имеются атрибуты, которые позволяют изменять размер изображений. Вот некоторые из них:
- height – с помощью него определяется высота изображения в пикселях или процентах;
- width – с помощью него определяется ширина изображения в пикселях или процентах.
Настройка высоты и ширины изображения
Размеры изображений, размещаемых на Web-страницах, могут задаваться с помощью вышеназванных атрибутов. Причем их значения задают либо как фиксированное количество пикселей, либо в процентах относительно размеров страницы. В представленном ниже коде HTML первый тег содержит размеры исходного изображения в пикселях (60 пикселей по вертикали и 60 пикселей по горизонтали), второй тег ширину того же изображения устанавливает равной 6% от ширины страницы, а высоту – 10% относительно высоты страницы.
аlt="Это картинка!" hеight="60" width="60" />
аlt="Это картинка!" height="10%" width="6%" />
Замечание 2
При воспроизведении изображений в своем окне браузер одинаково хорошо справляется с обработкой значений обоих видов. Однако необходимо помнить о том, что у посетителей Web-страниц на компьютерах может быть установлено экранное разрешение, отличное от вашего. Поэтому при изменении размеров изображения, нужно обязательно задавать оба значения изображения (высоту и ширину). При изменении только одного из этих значений, на экране изображение может оказаться вытянутым по вертикали или горизонтали.
Можно использовать создание иллюзии более быстрой загрузки изображений. Для этого нужно всегда указывать значения атрибутов height и width в независимости от того, изменены размеры изображения или нет. Поскольку они сообщают браузеру важные сведения о количестве места, требуемого для размещения изображения на странице. В ответ браузер обозначает необходимое для изображения пространство и продолжает строить другие элементы страницы, не прекращая загрузки самого изображения. В связи с этим кажется, что страница грузится быстрее, так как ее посетителям не приходится ждать полной загрузки изображения, чтобы увидеть другую информацию на странице.
Для того чтобы изображение на любом экране независимо от его разрешения занимало точно определенное пространство по ширине страницы, необходимо использовать процентные значения. Если же нужно, чтобы постоянным было разрешение самого рисунка (его размер в пикселях), необходимо использовать значения в пикселях.
Выравнивание текста и графики
Для выравнивания изображения по правому (right) или левому (left) краю текстовой строки используется атрибут align тега. Например:
аlt="Это картинка!" hеight="60" width="60" align="right" />
Для выравнивания изображения по вертикали относительно текстовой строки можно также использовать этот атрибут, который может принимать значения top, bottom и center. Значение top указывает на выравнивание верхнего края изображения по верхнему краю окружающего его текста. Значение bottom указывает на выравнивание нижнего края изображения по нижнему краю окружающего его текста. Значение center указывает на выравнивание центра изображения по центру текстовой строки.
Использование изображений в качестве ссылок
Изображения используются также для оформления гиперссылок на другие документы. В HTML изображение превращается в гиперссылку так же, как и надпись. Для этого используется тeг, в который заключается элемент страницы (в нашем случае изображение), который должен стать ссылкой. Переход по ссылке будет осуществляться по щелчку на данное изображение.
Миниатюры изображений
Кроме вышеуказанного способа, в котором изображение выступает в качестве гиперссылки, его также можно использовать как гиперссылку, осуществляющую переход от одного изображения к другому. Это необходимо в тех случаях, когда размер изображения, которое хотят опубликовать на Web-странице, достаточно велик и будет очень долго загружаться, что неприемлемо для многих посетителей. Поэтому создают уменьшенную копию этого изображения (миниатюру) и представляют ее гиперссылкой. Если посетитель страницы заинтересуется данным изображением, он, щелкнув на миниатюру, сможет перейти к просмотру полноценного изображения. Приведем пример кода:
аlt="Щелкните, чтобы увидеть нормальное изображение."
hеight="60" width="60" />
Секреты успешного использования изображений
Изображения несут массу наглядной информации для посетителей, и это делает их привлекательными, к тому же их довольно-таки просто добавлять на Web-страницу, но при этом необходимо придерживаться определенных правил создания сайта, если мы хотим, чтобы он стал популярным в сети.
При создании страниц нужно стараться размещать на них изображения небольших размеров, поскольку изображения больших размеров потребуют для загрузки много времени, а некоторые пользователи все еще для доступа к сети по-прежнему используют каналы связи с низкой пропускной способностью, и поэтому размеры загружаемых файлов имеют для них принципиальное значение.
Замечание 3
Важным является и общий размер файла всего HTML-документа, который, в свою очередь, будет зависеть не только от размера изображений, содержащихся в нем, но и от их количества. Нужно быть внимательными при использовании атрибута alt, чтобы содержание текстового сообщения всегда соответствовало самому изображению. И в обратном случае: необходимо следить за тем, чтобы изображение соответствовало представленной на странице текстовой информации.
При использовании изображений, заимствованным в сети Интернет, на создаваемой странице, необходимо проверить, не защищены ли эти изображения авторскими правами.
Именно благодаря графике на Web-страничках WWW стала самым популярным сервисом Internet, именно ей мы обязаны всему этому многообразию страничек.
Особенностью в графике, применяемой на web-страничках, является то, что она имеет свои определенные ограничения, с которыми мы должны считаться и извлекать из этого выгоду.
Для использования в Web-сайтах применяется два основных формата файлов - GIF и JPG. Сейчас продвигается новый формат для web-графики под названием PNG (произносится "пинг"), но он пока еще мало распространен, и не все браузеры его понимают, поэтому с этим форматом мы пока разбираться не будем.
Итак, приступим к разбору форматов GIF и JPG, опишем их основные свойства и особенности.
Формат GIF
Поддерживает не более 256 цветов (меньше можно и часто нужно);
Использует палитру цветов;
Использует сжатие без потери информации по методу LZW (который подобен применяемому в архиваторе PKZIP, и, следовательно, GIF-файлы практически не сжимаются);
Поддерживает чересстрочную развертку;
Является поточным форматом, т.е. показ картинки начинается во время перекачки;
Позволяет назначить одному из цветов в палитре атрибут прозрачный, что применяется при создании так называемых прозрачных GIF-ов;
Имеет возможность сохранения в одном файле нескольких изображений, что находит свое применение при изготовлении анимированных GIF-ов;
Поддерживает возможность вставки в файл управляющих блоков, которые позволяют вставлять комментарии в файл (например, об авторских правах:), осуществлять задержку между показами изображений и т.д.
А теперь немножко разъяснений - к чему эти свойства могут привести. GIF поддерживает не больше 256 цветов, а это значит, что все изображения, которые мы сохраняем в GIF-формате, явно или неявно уменьшают количество цветов, чтобы уложиться в этот лимит (разные программы с разным успехом). А отсюда вывод - если нужно разместить красивую фотографию с плавными переходами и едва уловимыми оттенками цвета, то после преобразования все будет гораздо хуже - оттенки перестанут быть неуловимыми, и вся фотография приобретет неестественный, нереалистичный вид. Поэтому, если необходимо все-таки сохранить фотографию в формате GIF и передать все оттенки, то приходится идти на хитрости. Например, к фотографии можно применить какой-нибудь художественный фильтр и превратить ее в рисунок или применить тонирование. Зато нет никаких проблем с сохранением рисунков и чертежей в этом формате, они, как правило, хорошо сжимаются и не содержат много цветов. А теперь рассмотрим свойства и особенности второго популярнейшего формата в сети.
Формат JPEG
Позволяет сохранять полноцветные изображения с количеством цветов 16,7 млн. цветов (или 24bpp), причем, если в рисунке меньше цветов, то перед сохранением файла он все равно преобразуется в полноцветное изображение; Использует сжатие с потерями информации, за счет чего достигает диких степеней сжатия файлов; Поддерживает прогрессивную развертку, т.е. изображение появляется вначале с плохим качеством, и в процессе загрузки постепенно улучшается. Пожалуй, это все преимущества формата JPG, и основное его предназначение - хранение изображений фотографического качества.
Оптимизация графики
Вся работа по обработке графики делается в промежуточном формате
Рассмотрим некоторые особенности работы с графикой. Несмотря на то, что мы сохраняем изображения в GIF-файле с поддержкой 256 цветов или в JPG-файле с 16,7 млн. цветов, работать с изображением нужно в каком-нибудь промежуточном формате, который позволяет сохранять картинку без искажений и без потери глубины цвета (например, TIFF и внутренние форматы редакторов типа PSD). Дело в том, что в процессе работы понадобится многократно изменять или искажать изображение, что, в конце концов, приводит к многократной перезаписи файла. Многократная запись в формате GIF приведет к тому, что потеряются оттенки изображения, а в формате JPG - каждая новая перезапись файла будет вносить новые искажения, и через некоторое время фотография будет выглядеть ужасно. Поэтому всю работу по обработке графики делается в промежуточном формате (хотя он и обладает большими размерами файла) и только на самом последнем этапе преобразуется изображение в нужный формат (часто - одновременно с оптимизацией размера файла).
Для web-страниц очень важным является вопрос размера фотографии. Какого размера их делать? Не будут ли они слишком долго грузиться? При оптимизации можно уменьшить размер файла, но вряд ли стоит оптимизировать фотографию, не несущую смысловой нагрузки. Самый первый этап оптимизации - выделение в фотографии главного (с отбрасыванием всего остального) и акцентирование на иллюстрируемом элементе. Это достигается при помощи операции кадрирования и нахождения наиболее выразительной части, передающей смысл фотографии. После этой операции уже можно оптимизировать изображение, и в этом случае оно действительно будет иметь наименьший размер.
А с размерами фотографий нужно придерживаться определенного компромисса - не делать их слишком мелкими, на которых даже под лупой ничего не разглядишь, и не стоит делать их слишком огромными, чтобы время не растягивать в вечность. Хотя, разумеется, есть исключения: правильно оптимизированная большая фотография может занимать время пересылки, эквивалентное времени пересылки обычной фотографии и, наоборот, дурно оптимизированный маленький рисунок будет грузиться до конца дней. Под обычной фотографией можно считать фотографию размером примерно 250x300 пикселей и занимающую порядка 6-10 килобайт. Это не значит, что все фотографии должны иметь такие размеры, но площадь фотографии должна быть ей эквивалентна. Эти рекомендации относятся к "иллюстрирующим" текст фотографиям и не относятся к рисункам, выполняющим функции элементов навигации.